

Signals can be viewed in a multi-channel context for the following modes:
- CW
- PSK-31, PSK-63, PSK-63F, PSK-125, PSK-250, PSK-250, PSK-500
- PSK-125R, PSK-250R, PSK-500R
- QPSK-31, QPSK-63, QPSK-125, QPSK-250, QPSK-500
- RTTY
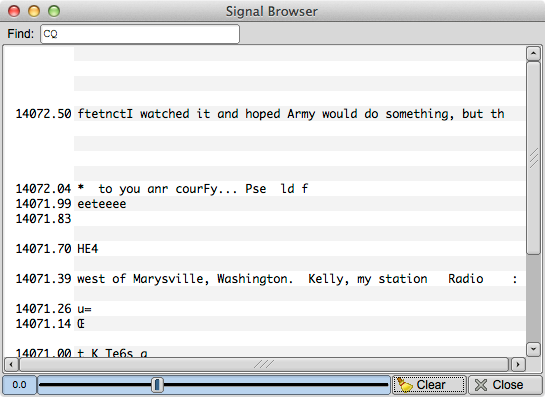
The multi-channel display is either a separate dialog or an embedded resizable panel.
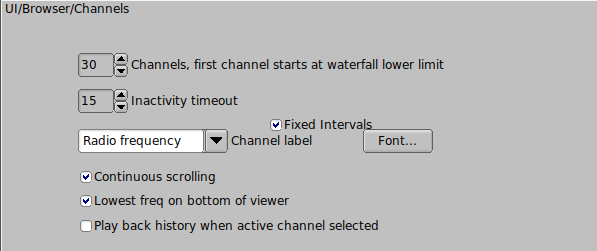
1) select the number of 100 Hz channels you want visible
2) select the start frequency for the browser (your transceiver may not rx signals below this value)
3) select the inactivity timeout for the browser. After this number of seconds the channel will be cleared and prepared for the next detection cycle.
4) select what kind of label annotation you want on each line
5) select the font and font size to be used in the browser
6) You can enter any text you want to search for in the Seek Regular Expression widget. This text can be a simple text snippet such as "CQ" or any regular expression. When the regex is satisfied in a channel the text color for that channel is changed to red. With a regex you can specify a more generic pattern, which means that you can match more things and your search is somewhat noise tolerant. Here is an example for a CQ from a US station (should match most callsigns):
>cq.+[aknw][a-z]?[0-9][a-pr-z][a-z]{1,2}
This says "cq followed by at least one character, followed by one A, K, N, or W, followed by an optional letter, followed by a digit, followed by a letter that is not q, followed by one or two letters". The search is case-insensitive.
All plain text is a valid regular expression, unless you really had been looking for these metacharacters:
.[{()\*+?|^$
These will have to be escaped with a backslash.
7) select whether you want a marquee type of continuous scrolling, or simply clear the line when it is filled.
8) select whether you want the lowest frequency at the bottom (checked) or the top of browser panel
9) select whether you want the audio stream history buffer to be played back when you select an active channel. The first-in first-out audio history represents the previous 2 minutes of received audio.
10) Both the background and slider highlight colors can be selected for the signal browser detection level control. The default colors are shown in these images.
11) You can set the 2 levels of text hi-lighting that is used in the browser lines
- HiLite 1 - Text color when the regular expression evaluator finds the target text
- HiLite 2 - Text color when your call sign appears in that receive channel
12) You can set the background colors for the odd/even lines and the line selection color